Gradient Image Generator |
| この情報はストアのものより古い可能性がございます。 | ||||
| 価格 | 400円 | ダウンロード |
||
|---|---|---|---|---|
| ジャンル | ユーティリティ | |||
サイズ | 10.6MB | |||
| 開発者 | Nitrio | |||
| 順位 |
| |||
| リリース日 | 2019-07-21 16:00:00 | 評価 | 評価が取得できませんでした。 | |
| 互換性 | iOS 12.0以降が必要です。 iPhone、iPad および iPod touch 対応。 | |||
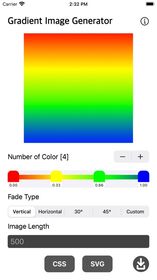
Gradient Image Generator generate 3 types of gradient image. CSS3 Codes, SVG Codes and Images. with instant previewing so you get exactly what you had in mind.
Generate a linear gradient and save it as an image, css code or sag code. You can set the dimensions for the image, the colors, the orientation and the zoom of the gradient.
Features:
- Able to set number of colours from 2 to 12
- Able to set custom colour for each node
- Able to set colour node position
- Able to set Gradient orientation such as horizontal, vertical, 30°, 45° or custom angle
- Able to set image size range from 5 to 8000 pixels in rectangular shape
Saving options:
- Save generate Gradient Image to camera roll
- Copy generate CSS 3 Code into clipboard and paste into any html app you desire
- Copy generate SVG Code into clipboard and paste into any app you desire
Gradient images are used everywhere in web page design, background design. Eg, it can be use as the background buttons, html table, DIVs, to act as shadows and other interesting visual effects etc.
In computer graphics, a color gradient specifies a range of position-dependent colors, usually used to fill a region. For example, many window managers allow the screen background to be specified as a gradient. The colors produced by a gradient vary continuously with position, producing smooth color transitions.
Thanks for your support and do visit nitrio.com for more apps for your iOS devices.
更新履歴
- Update for Newest Devices
- Bug Fixed
Generate a linear gradient and save it as an image, css code or sag code. You can set the dimensions for the image, the colors, the orientation and the zoom of the gradient.
Features:
- Able to set number of colours from 2 to 12
- Able to set custom colour for each node
- Able to set colour node position
- Able to set Gradient orientation such as horizontal, vertical, 30°, 45° or custom angle
- Able to set image size range from 5 to 8000 pixels in rectangular shape
Saving options:
- Save generate Gradient Image to camera roll
- Copy generate CSS 3 Code into clipboard and paste into any html app you desire
- Copy generate SVG Code into clipboard and paste into any app you desire
Gradient images are used everywhere in web page design, background design. Eg, it can be use as the background buttons, html table, DIVs, to act as shadows and other interesting visual effects etc.
In computer graphics, a color gradient specifies a range of position-dependent colors, usually used to fill a region. For example, many window managers allow the screen background to be specified as a gradient. The colors produced by a gradient vary continuously with position, producing smooth color transitions.
Thanks for your support and do visit nitrio.com for more apps for your iOS devices.
更新履歴
- Update for Newest Devices
- Bug Fixed
ブログパーツ第二弾を公開しました!ホームページでアプリの順位・価格・周辺ランキングをご紹介頂けます。
ブログパーツ第2弾!
アプリの周辺ランキングを表示するブログパーツです。価格・順位共に自動で最新情報に更新されるのでアプリの状態チェックにも最適です。
ランキング圏外の場合でも周辺ランキングの代わりに説明文を表示にするので安心です。
サンプルが気に入りましたら、下に表示されたHTMLタグをそのままページに貼り付けることでご利用頂けます。ただし、一般公開されているページでご使用頂かないと表示されませんのでご注意ください。
幅200px版
幅320px版
Now Loading...

「iPhone & iPad アプリランキング」は、最新かつ詳細なアプリ情報をご紹介しているサイトです。
お探しのアプリに出会えるように様々な切り口でページをご用意しております。
「メニュー」よりぜひアプリ探しにお役立て下さい。
Presents by $$308413110 スマホからのアクセスにはQRコードをご活用ください。 →
Now loading...