ProtoSee: off-line HTML prototypes viewer |
| この情報はストアのものより古い可能性がございます。 | ||||
| 価格 | 480円 | ダウンロード |
||
|---|---|---|---|---|
| ジャンル | 仕事効率化 | |||
サイズ | 20.5MB | |||
| 開発者 | Martin Kavan | |||
| 順位 |
| |||
| リリース日 | 2013-05-15 08:40:05 | 評価 | 評価が取得できませんでした。 | |
| 互換性 | iOS 6.1以降が必要です。 iPhone、iPad および iPod touch 対応。 | |||
ProtoSee is off-line HTML prototype viewer for iOS. It supports prototypes made with Axure, Justinmind Prototyper or another prototyping tool, which generates HTML mockups. Prototypes are imported from Dropbox or via iTunes and viewed locally (no internet connection needed). The emphasis is put on seamless presentation and almost native iOS look & feel.
ProtoSee is intended for UX designers, software designers, analysts, business architects and others, who create application prototypes for iOS and need to present them right on the target devices.
■■■□□ Highlights & Features □□■■■
□ Zipped HTML prototypes can be imported from Dropbox or via iTunes
□ Unlimited prototype size
□ All prototypes are stored in the device - no internet connection needed when presenting (unless you use remote content in your prototype)
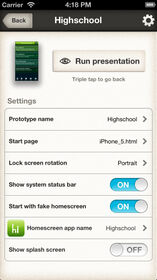
□ Custom starting page (Axure & generic HTML, not available for Justinmind at this point)
□ Configurable fake homescreen to start presentation
□ Configurable fake homescreen icon and launchscreen
□ No distractions during presentation
□ Triple tap to return from presentation mode
□ Fast navigation through prototype (no more "clumsy web app" feel)
□ Custom Fonts support available as in-app purchase. Import unlimited number of TTF or OTF font files into ProtoSee's library, choose which should be activated during prototype presentation and you're set! Of course, you can still be completely off-line (no remote font referencing).
□ Fake app icons and splash screens are now supported with every kind of prototype (Axure, Justinmind & custom prototypes). See www.protosee.com for more information, where to place your icons and splash images.
□ Default settings can be set for prototypes. Open side menu and go to "Settings" (you can also manage linked Dropbox account from there). Note that default settings apply only for newly imported prototypes.
□ "Open in..." feature is available. That means you can import prototypes (and even custom fonts) from your e-mail. Yay!
□ Some small tweaks here and there...
□ Tested by Axure and Justinmind insiders
□ BONUS: you can use ProtoSee to view virtually any website, that you have previously downloaded to your computer - just zip it and put it to ProtoSee via Dropbox
■■■ ! □ If you work with Axure and if you experience sluggish performance of your prototype or a complete freeze, try to reduce the complexity of your prototype. The more animations, dynamic panels, layered widgets, events, etc., the more demanding is the exported HTML on your iDevice's resources. Pay attention namely to Masters. It is advisable to flatten all masters on the page before generating the final prototype for iOS device presentation (right click > Master > Flatten). But be aware NOT to save the prototype after flattening the masters so you won't loose your work. Also, if you use Raised Events, the functionality will be lost after flattening the Master (this has been reported to Axure developers).
更新履歴
■■□□ iPhone 6/6 Plus support & more □□■■
□ Prototype behavior can be properly set to reflect target device & prototype resolution. All device factors are now supported.
□ Translucent status bar can be used (design your prototype with additional 20 points on the top to prevent status bar to cover your content).
□ Fixed rare crash with "meta viewport" tag not properly closed.
□ One technical thing: ProtoSee now explicitly set the "meta viewport" tag in your HTML files according to prototype resolution and target device. So you don't need to set this tag by yourself unless you design a mobile website. On the other hand, if you design mobile website, ProtoSee removes the tag by default. There is a workaround how to keep your viewport tag untouched: after importing the prototype to your library either via DropBox or iTunes file sharing, change its behavior to "Mobile website" and then re-import it again (tap the cog wheel and tap on "Import again" button).
□ Please, check your prototype settings after upgrade. The prototypes already in your library may need to alter "Prototype behavior" to display properly.
□ Let us know, if you have an idea about a new function, prototype-related issue or just a general comment, feel free to get in touch. Your feedback is always welcome at our support's e-mail or facebook page.
□ Note: if you work with Axure and if you experience sluggish performance of your prototype or a complete freeze, try to reduce the complexity of your prototype. The more animations, dynamic panels, layered widgets, events, etc., the more demanding is the exported HTML on your iDevice's resources. Pay attention namely to Masters. It is advisable to flatten all masters on the page before generating the final prototype for iOS device presentation (right click > Master > Flatten in Axure 6.5 or right click > Break Away in Axure 7.0). But be aware NOT to save the prototype after flattening the masters so you won't loose your work.
□ Note: If you design your prototype with half resolution (non-retina), it will be displayed properly & moreover, it will be less demanding on your device's resources.
ProtoSee is intended for UX designers, software designers, analysts, business architects and others, who create application prototypes for iOS and need to present them right on the target devices.
■■■□□ Highlights & Features □□■■■
□ Zipped HTML prototypes can be imported from Dropbox or via iTunes
□ Unlimited prototype size
□ All prototypes are stored in the device - no internet connection needed when presenting (unless you use remote content in your prototype)
□ Custom starting page (Axure & generic HTML, not available for Justinmind at this point)
□ Configurable fake homescreen to start presentation
□ Configurable fake homescreen icon and launchscreen
□ No distractions during presentation
□ Triple tap to return from presentation mode
□ Fast navigation through prototype (no more "clumsy web app" feel)
□ Custom Fonts support available as in-app purchase. Import unlimited number of TTF or OTF font files into ProtoSee's library, choose which should be activated during prototype presentation and you're set! Of course, you can still be completely off-line (no remote font referencing).
□ Fake app icons and splash screens are now supported with every kind of prototype (Axure, Justinmind & custom prototypes). See www.protosee.com for more information, where to place your icons and splash images.
□ Default settings can be set for prototypes. Open side menu and go to "Settings" (you can also manage linked Dropbox account from there). Note that default settings apply only for newly imported prototypes.
□ "Open in..." feature is available. That means you can import prototypes (and even custom fonts) from your e-mail. Yay!
□ Some small tweaks here and there...
□ Tested by Axure and Justinmind insiders
□ BONUS: you can use ProtoSee to view virtually any website, that you have previously downloaded to your computer - just zip it and put it to ProtoSee via Dropbox
■■■ ! □ If you work with Axure and if you experience sluggish performance of your prototype or a complete freeze, try to reduce the complexity of your prototype. The more animations, dynamic panels, layered widgets, events, etc., the more demanding is the exported HTML on your iDevice's resources. Pay attention namely to Masters. It is advisable to flatten all masters on the page before generating the final prototype for iOS device presentation (right click > Master > Flatten). But be aware NOT to save the prototype after flattening the masters so you won't loose your work. Also, if you use Raised Events, the functionality will be lost after flattening the Master (this has been reported to Axure developers).
更新履歴
■■□□ iPhone 6/6 Plus support & more □□■■
□ Prototype behavior can be properly set to reflect target device & prototype resolution. All device factors are now supported.
□ Translucent status bar can be used (design your prototype with additional 20 points on the top to prevent status bar to cover your content).
□ Fixed rare crash with "meta viewport" tag not properly closed.
□ One technical thing: ProtoSee now explicitly set the "meta viewport" tag in your HTML files according to prototype resolution and target device. So you don't need to set this tag by yourself unless you design a mobile website. On the other hand, if you design mobile website, ProtoSee removes the tag by default. There is a workaround how to keep your viewport tag untouched: after importing the prototype to your library either via DropBox or iTunes file sharing, change its behavior to "Mobile website" and then re-import it again (tap the cog wheel and tap on "Import again" button).
□ Please, check your prototype settings after upgrade. The prototypes already in your library may need to alter "Prototype behavior" to display properly.
□ Let us know, if you have an idea about a new function, prototype-related issue or just a general comment, feel free to get in touch. Your feedback is always welcome at our support's e-mail or facebook page.
□ Note: if you work with Axure and if you experience sluggish performance of your prototype or a complete freeze, try to reduce the complexity of your prototype. The more animations, dynamic panels, layered widgets, events, etc., the more demanding is the exported HTML on your iDevice's resources. Pay attention namely to Masters. It is advisable to flatten all masters on the page before generating the final prototype for iOS device presentation (right click > Master > Flatten in Axure 6.5 or right click > Break Away in Axure 7.0). But be aware NOT to save the prototype after flattening the masters so you won't loose your work.
□ Note: If you design your prototype with half resolution (non-retina), it will be displayed properly & moreover, it will be less demanding on your device's resources.
ブログパーツ第二弾を公開しました!ホームページでアプリの順位・価格・周辺ランキングをご紹介頂けます。
ブログパーツ第2弾!
アプリの周辺ランキングを表示するブログパーツです。価格・順位共に自動で最新情報に更新されるのでアプリの状態チェックにも最適です。
ランキング圏外の場合でも周辺ランキングの代わりに説明文を表示にするので安心です。
サンプルが気に入りましたら、下に表示されたHTMLタグをそのままページに貼り付けることでご利用頂けます。ただし、一般公開されているページでご使用頂かないと表示されませんのでご注意ください。
幅200px版
幅320px版
Now Loading...

「iPhone & iPad アプリランキング」は、最新かつ詳細なアプリ情報をご紹介しているサイトです。
お探しのアプリに出会えるように様々な切り口でページをご用意しております。
「メニュー」よりぜひアプリ探しにお役立て下さい。
Presents by $$308413110 スマホからのアクセスにはQRコードをご活用ください。 →
Now loading...